2022. 1. 18. 02:58ㆍprograming/flutter
안녕하세요
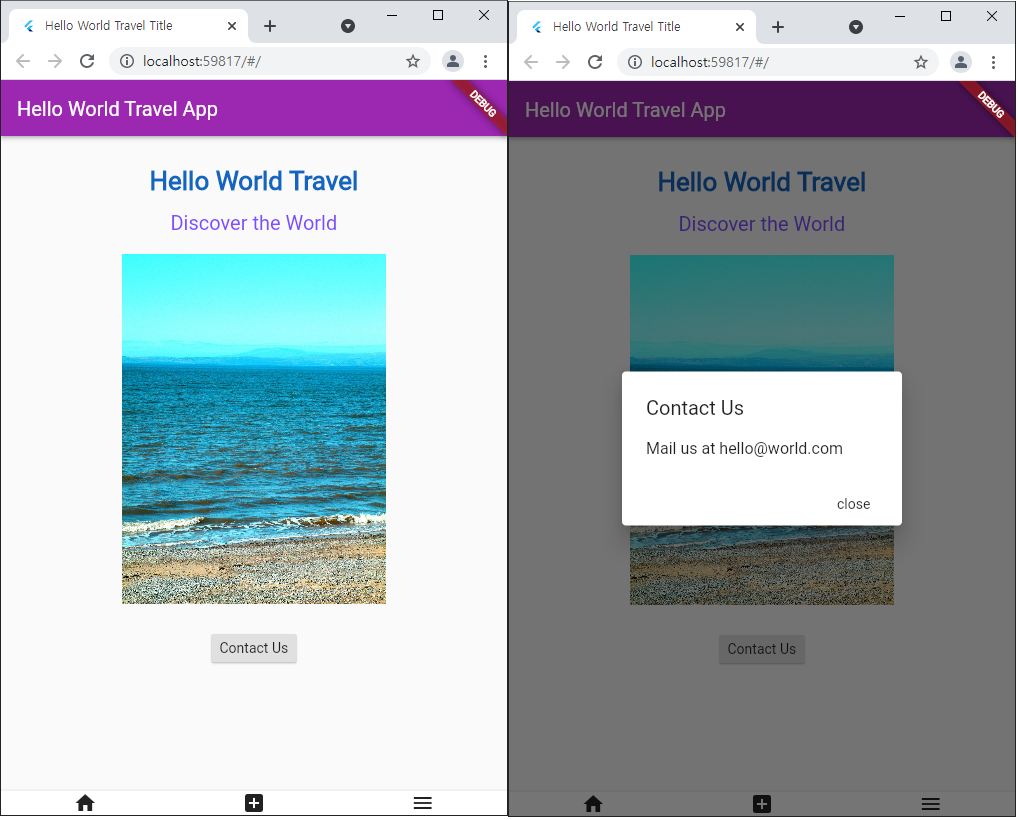
이번에는 결과화면부터 띄워볼게요!

이런 결과 화면을 만들어볼겁니다.
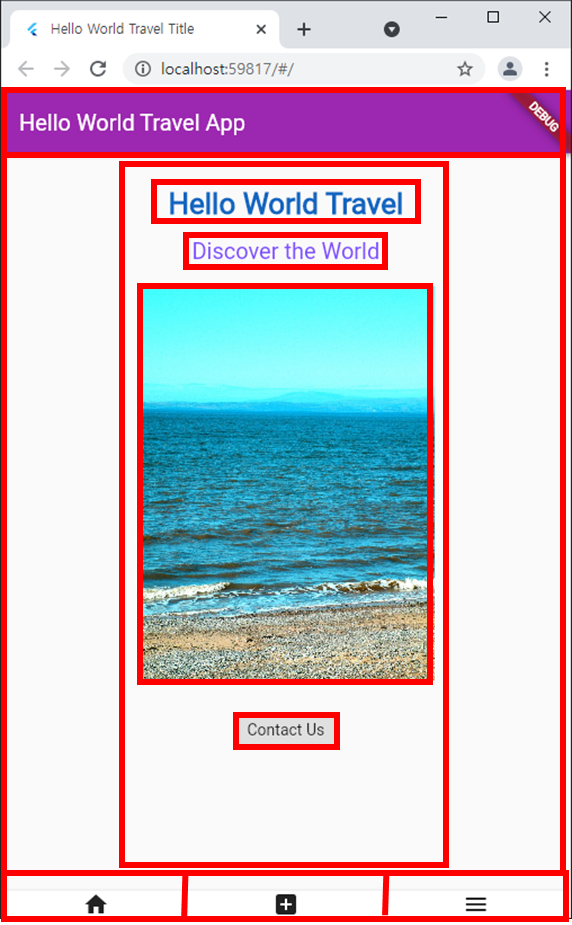
일단 화면을 만들기전에 화면에 박스를 그려놓고 시작하는게 개발하기 편해요!
대충 이런식으로~

저번엔 MyApp클래스를 만들고 바로 Center라는 위젯을 return 해주면서 Hello world를 출력했었는데
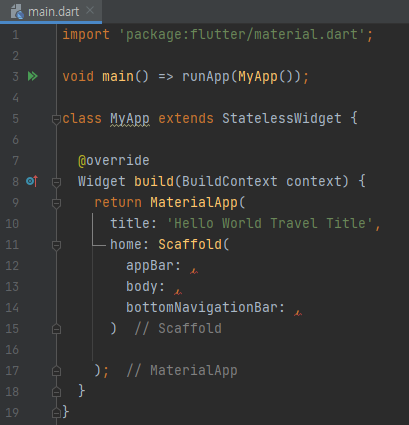
이번엔 MaterialApp위젯으로 return을 해볼게요

일단 가장 바깥쪽 영역을 Scaffold위젯으로 나눠봤습니다.
각각의 속성은 appBar, body, bottomNavigationBar 위젯을 작성하고 그안에서 Ctrl + space 를 하면 자동완성이 나오는 활용하면 좋습니다.
appBar: AppBar(
title: Text('Hello World Travel App'),
backgroundColor: Colors.deepPurple,
),appBar는 상단바 부분입니다
AppBar위젯을 호출했습니다. 보통 속성 옆에 정의할땐 appbar면 app 정도 처주시고 ctrl + space 하면 나오는 자동완성 중에서 이거다 싶은거 고르거나 구글링해야해요 일단 처음엔 어색하니까 그렇게 라도 하면서 익숙해져야합니다.
AppBar에서 타이틀과 배경색을 정의했습니다.
body: Center(
child: Column(
children: [
Text('hello world travel', style: TextStyle(fontSize: 26, fontWeight: FontWeight.bold, color: Colors.blue[800]),),
Text('Discover the World', style: TextStyle(color: Colors.deepPurpleAccent, fontSize: 20),),
Image.network('https://images.freeimages.com/images/large-previews/eaa/the-beach-1464354.jpg', height: 350,),
RaisedButton(child: Text('Contact Us'), onPressed: (){})
]
),
),body는 일단 전체 Center로 감쌓고, 수직으로 나열하는 위젯인 column을 사용했습니다.
그리고 각각 text 두줄, 이미지, 버튼 총 4개를 나열했고,
해당위젯의 스타일을 정해줬어요
Image.network(URL)을 해주면 해당 url의 사진을 불러옵니다. 프로젝트에 직접 사진을 업로드해서 가져올수도 있는데 다음에 해볼게요.
RaisedButton에서 onPressed는 버튼을 눌렀을때 수행되는 부분입니다. 저걸 안넣어주면 에러나고 기본적으로 비어있게라도 넣어줘야합니다.
bottomNavigationBar: BottomAppBar(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Icon(Icons.home),
Icon(Icons.add),
Icon(Icons.menu),
],
),
),바텀네이게이션바도 일단 bott하고 ctrl + space를 해보니 bottomAppBar라는 위젯이 나오네요.
그리고 수평으로 나열할땐 Row위젯을 호출합니다.
Icon위젯은 간단하게 제공하는 아이콘을 불러올수있고, mainAxisAlignment는 정렬해주는 속성인데 그중에 spaceAround를 해주면 수평길이에 비례해서 정렬이 되는 모습을 보이네요

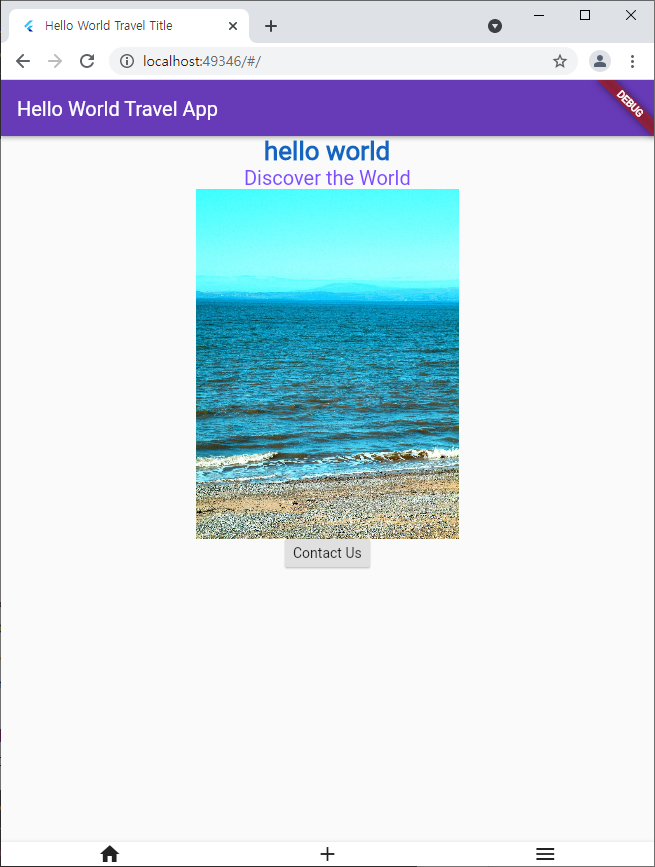
일단 여기까지하면 위 결과를 확인 하실수 있습니다.
다음에 버튼 클릭시 나오는 dialog를 띄워보고 위젯간 간격도 추가해볼게요!~
'programing > flutter' 카테고리의 다른 글
| [flutter]Dart 생성자 여러가지 사용법 (0) | 2022.08.12 |
|---|---|
| [Flutter] Widget에 관하여 (0) | 2022.08.10 |
| [flutter] 01. Hello world - 2 (0) | 2022.01.13 |
| [flutter] 01. Hello world - 1 (0) | 2022.01.12 |
| flutter 시작하기(flutter 설치, 안드로이드 스튜디오 설치 등) (0) | 2022.01.09 |